2021. 4. 24. 03:02ㆍIT 공부/개발환경
VSCode에서 PHP로 웹 페이지를 만들었는데 깃허브에 백업해두는 김에
git을 사용해보면서 그 과정을 기록해두려고 한다.
1. Git 다운로드
: VSCode 에서 자체적으로 Git을 지원하지 않기 때문에 연동 하려면 다운을 받아야 한다고 한다.
(참고)
(+) git 이 정상적으로 설치되었는지 확인하려면
$ git --version
2. 설치가 끝난 뒤 CMD에 github 업로드시 사용할 정보를 입력한다.
$ git config --global user.name 깃허브아이디
$ git config --global user.email 깃허브이메일
3. VSCode 를 실행하면 Git을 저절로 찾아준다.
4. 좌측 3번째 메뉴(공유하는 모양?)를 클릭하면 Git Repository를 초기화하겠냐고 묻는다. 그렇다고 한다.
현재 프로젝트의 모든 정보가 Change로 들어간다.
5. 깃허브에 새 Repository를 만들고 주소를 복사한다.
이제부턴 다음을 참고함..
(참고)
www.zerocho.com/category/Git/post/580f633046f4fe09815b72a5
6. VSCode에서 Ctrl + ` 로 터미널을 열고 프로젝트 위치로 이동한 뒤, 로컬 저장소를 만들면 .git 숨김폴더가 생성된다.
$ cd C:\Bitnami\wampstack-8.0.3-2\apache2\htdocs\basic (나는 basic이 프로젝트 폴더 위치임)
$ git init
7. 깃허브에 repository를 생성한 뒤 클론시킨다.
$ git clone https://github.com/Ranunn/php_tour.git
7. 현재 위치의 모든 파일을 index에 추가한다. (staging)
$ git add .
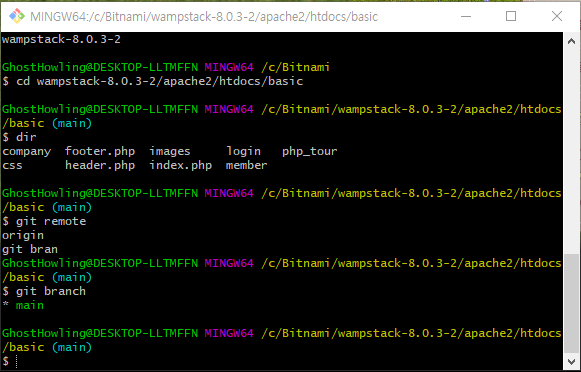
8. 스테이지에 올라간 파일을 확인해보면
모든 파일이 올라가서 초록색으로 출력되고 어떤 브랜치를 사용했는지도 알 수 있다.
$ git status
9. 커밋한다!
$ git commit -m "First commit"
여기서부턴 이걸 참고...
(참고)
www.zerocho.com/category/Git/post/581042fdcae2d100152ceae6
10. 로컬저장소에 원격저장소를 등록한다.
$ git remote add origin 깃허브url
11. 원격저장소로 push한다. (받아올게 있으면 pull을 먼저 해줘야 push가 가능하다. )
$ git push origin main (원격저장소의 이름을 origin, 깃허브 브랜치명을 main으로 생성했었음)
$ git pull origin main(+) 깃허브 repository 생성시 readme 를 만들었더니 push가 안 되는 에럭 발생해서 +로 강제 푸시를 시켜줘야 했다.
$ git push -u origin +main잘 됨
12. readme도 처음으로 작성해보았다.
웹페이지 결과를 캡처해서 넣었는데 이미지 첨부 방법은 다음 블로그를 참고했다.
(참고)
13. 하루 이상의 시간을 소모하지 않기 위해서는 여기까지만 하기로...
결과 확인 : github.com/Ranunn/php_tour
(+) CMD말고 git bash도 사용해보니 더 좋은 것 같다. 내일부터는 git bash로 하자!!!

'IT 공부 > 개발환경' 카테고리의 다른 글
| [Linux] 디스크 용량 로깅 (0) | 2023.05.02 |
|---|---|
| [Linux] Crontab으로 오래된 파일 자동삭제하기 (0) | 2022.08.31 |
| 윈도우에서 php 개발환경 만들기 (2) | 2021.04.22 |
| 리눅스 환경에서 php 개발환경 만들기 (0) | 2021.04.21 |
| 깃허브와 소스트리를 사용한 협업 준비 (1) | 2020.12.20 |